Взрыв,
который смастерил автор ролика, очень правдоподобно смонтирован, дым
вокруг




 Он
должен располагаться не с самого начала дорожки, а чуть дальше. Взрыв-то
потом
будет…
Он
должен располагаться не с самого начала дорожки, а чуть дальше. Взрыв-то
потом
будет…
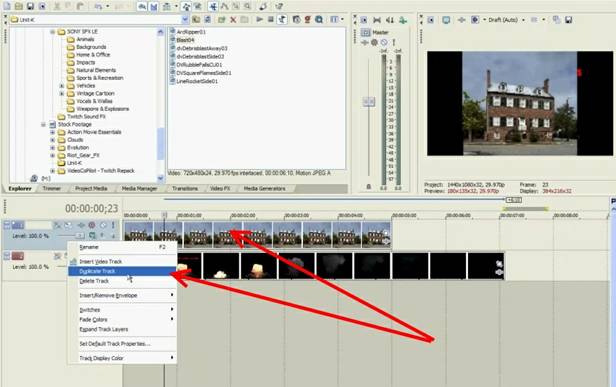
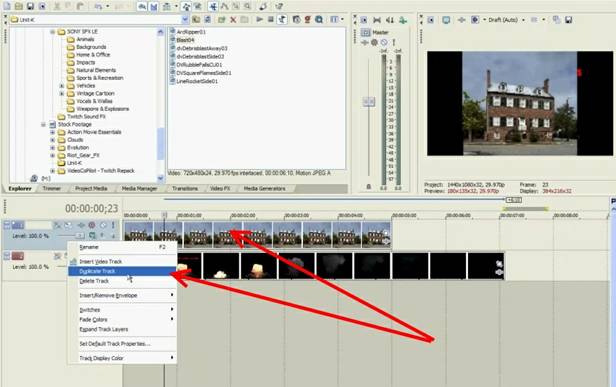
 Копируем
дорожку с домиком
Копируем
дорожку с домиком




 Выставляем
свойства
границ так, чтобы было за пределами границы темно. На эту
фиговину
указывает левая верхняя стрелка, можно выбрать положения негатива и
позитива –
от них зависит, как маска будет отображать это видео на экране.
Выставляем
свойства
границ так, чтобы было за пределами границы темно. На эту
фиговину
указывает левая верхняя стрелка, можно выбрать положения негатива и
позитива –
от них зависит, как маска будет отображать это видео на экране.
 Вот
так она его отображает. Видна часть, которая внутри маски
Вот
так она его отображает. Видна часть, которая внутри маски







Побольше растягивать…

Переключаемся в свойства дорожки со взрывом

деревьев,
даже объем какой-то чувствуется. Молодца! Как же это добиться? Серия из
63
скриншотов и я вам это дело растолкуем J
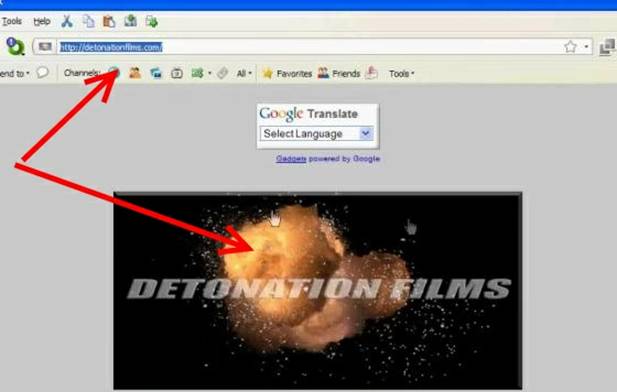
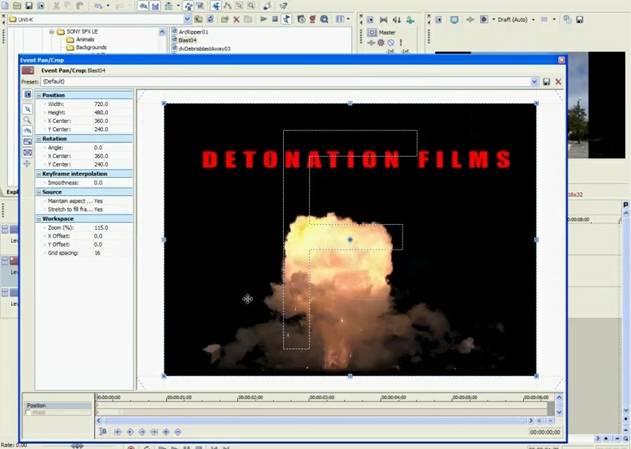
Для
начала вам надо найти какой-нибудь футажик со взрывом. На скриншоте
автор
предлагает слить его с соответствующего сайта.

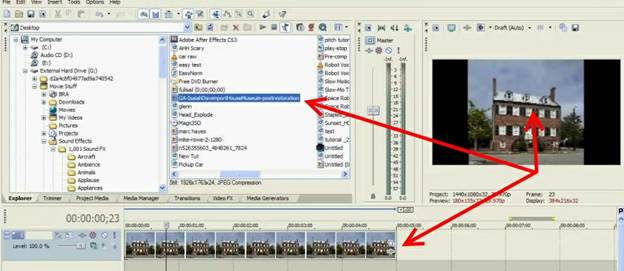
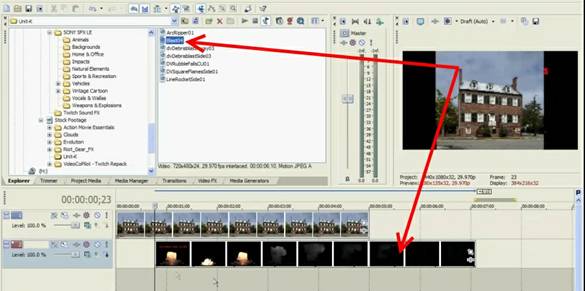
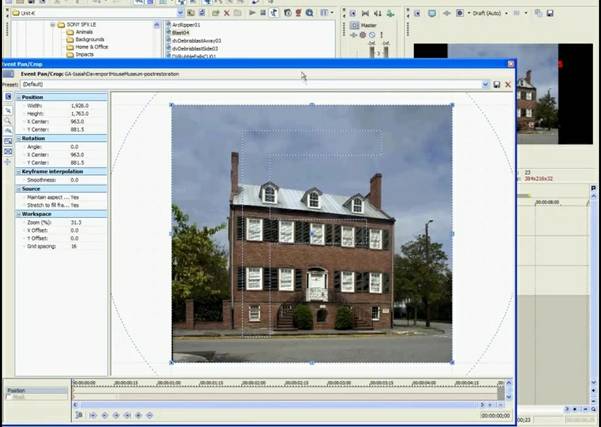
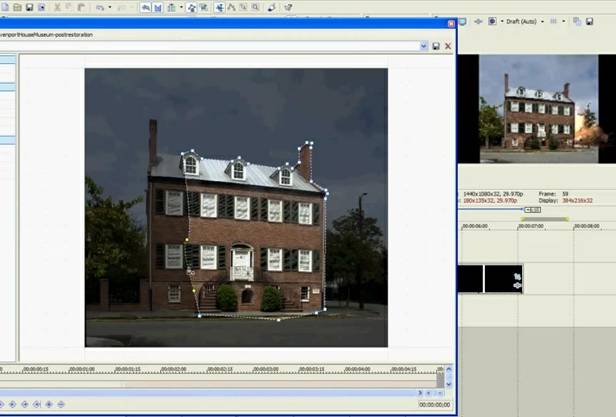
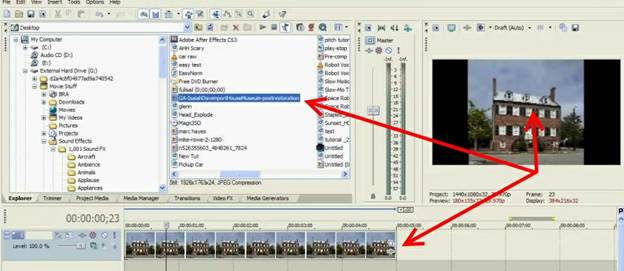
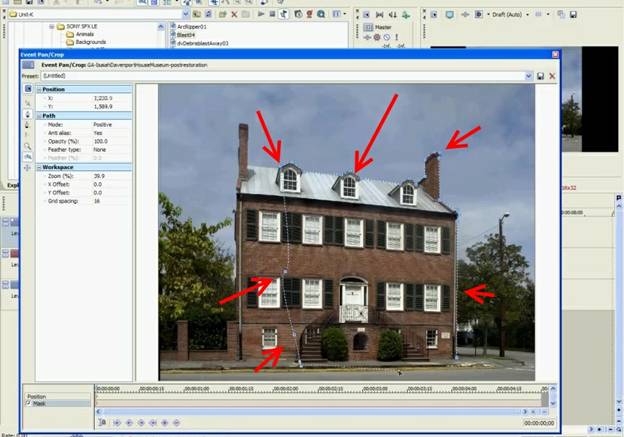
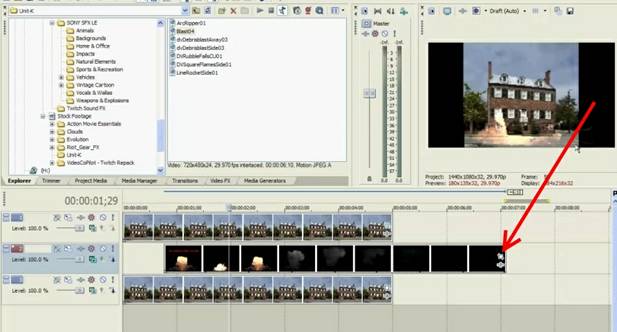
В
проект вставляем картинку с домом, где будет происходить наш
медиа-фейерверк

Стрелка,
которая указывает влево, обозначает файл изображения дома в
библиотеке
слайдов домашнего компьютера. Естессно, у вас он будет другим, и
располагаться
в другом месте.
Маленькая
стрелка показывает, как выглядит дом на экране
Нижняя
стрелка указывает на timeline (шкалу времени или временнУю шкалу), где происходит
монтаж.
По умолчанию любая фотка в Sony Vegas занимает
определенное количество секунд, но вы можете его резать или вытягивать,
как
вздумается, не заморачиваясь вопросами об ухудшении качества – фотка она
и есть
фотка, с ней ничего не случится.
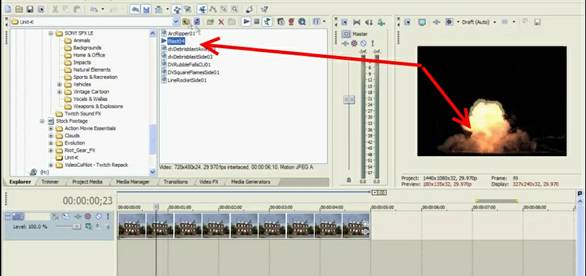
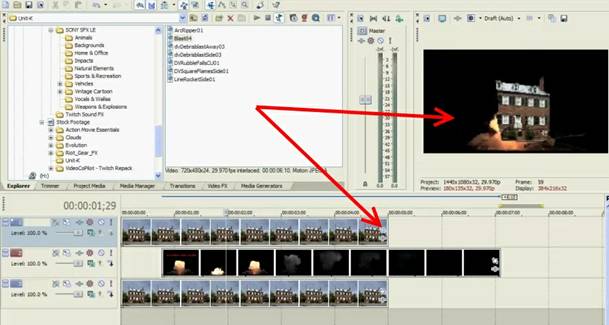
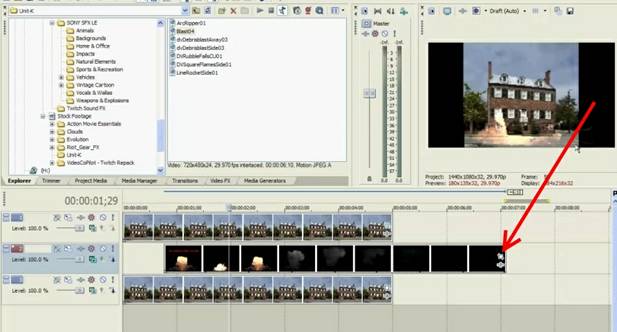
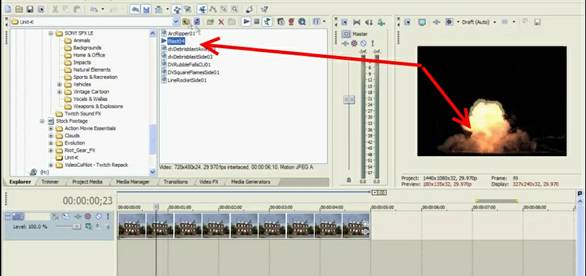
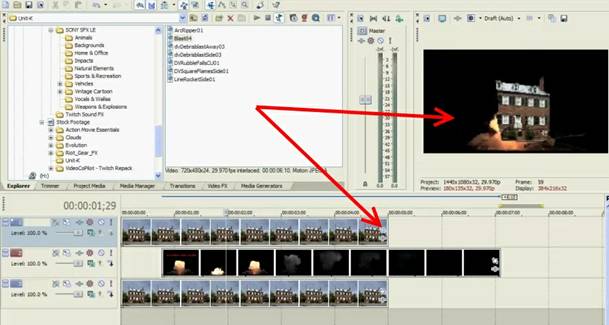
А
вот так будет выглядеть взрывной футаж (левай стрелка – в библиотеке,
правая –
на экране предпросмотра программы)

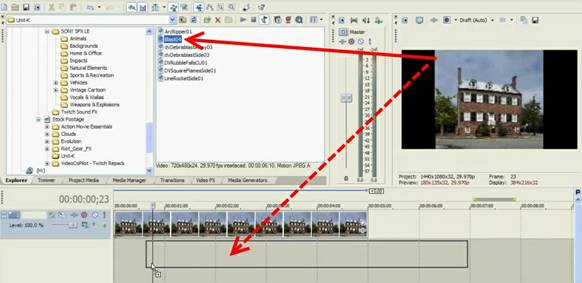
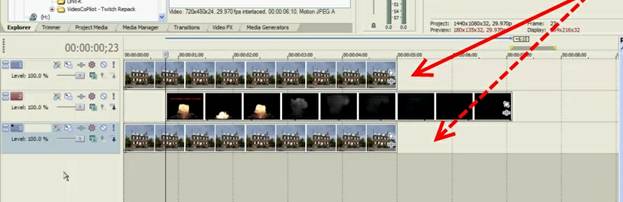
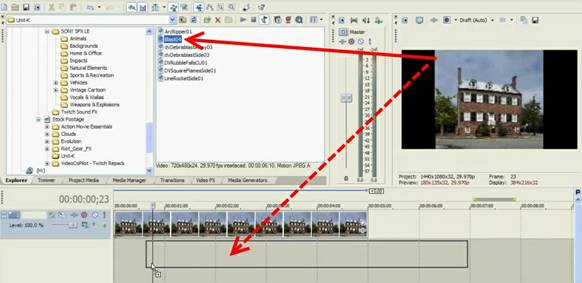
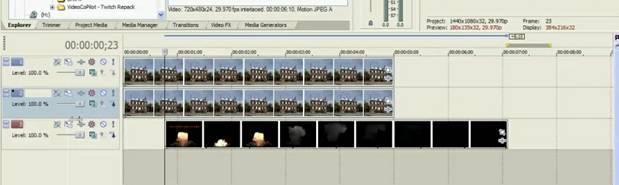
Переносим
взрыв ниже изображения (пунктиром показано)



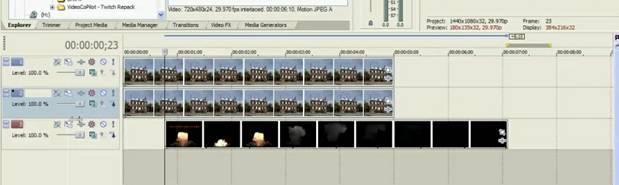
Вот
так, один в один получится…

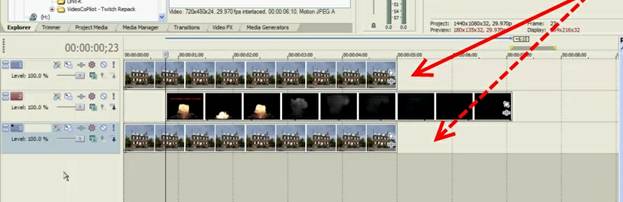
Переносим
ее вниз, под дорожку со взрывом

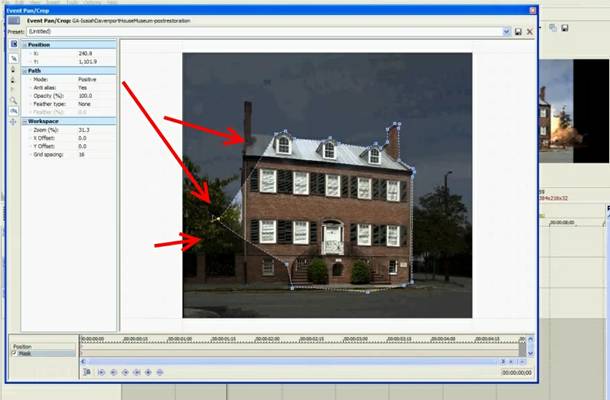
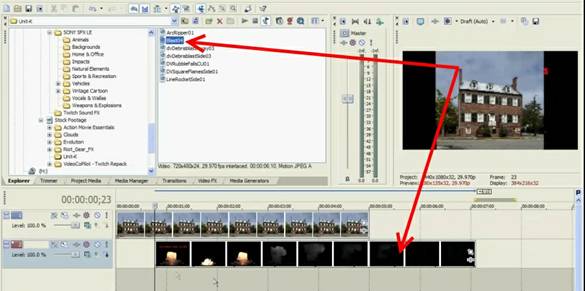
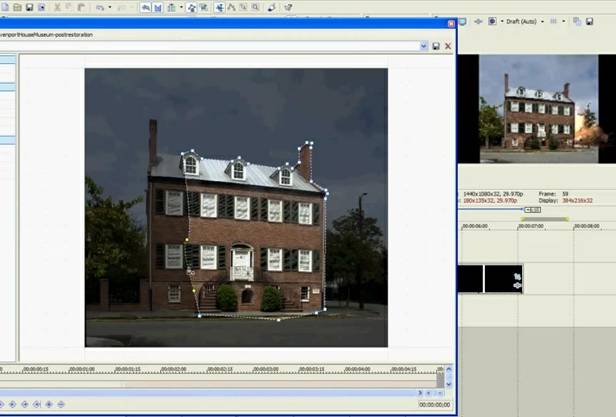
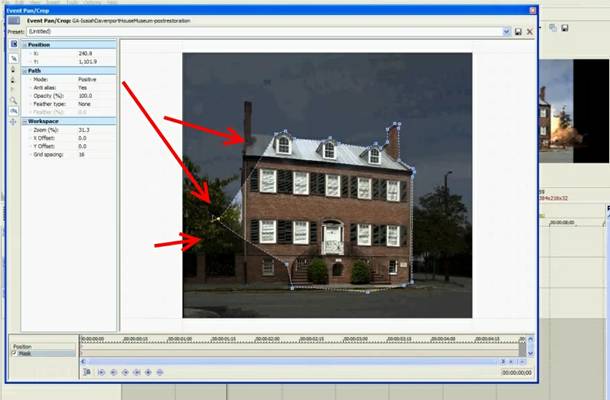
Открываем
свойства верхней дорожки (стрелка указывает, куда нажимать)

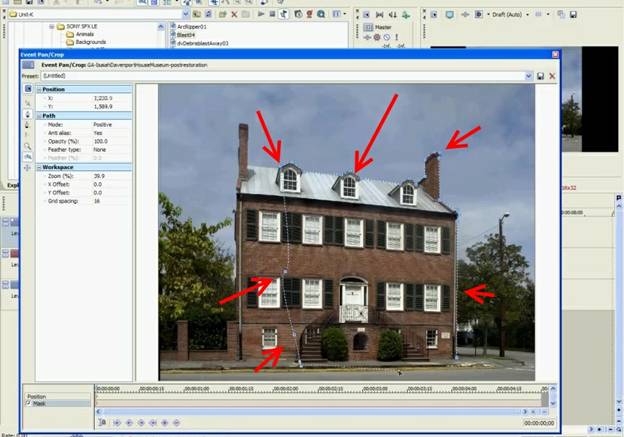
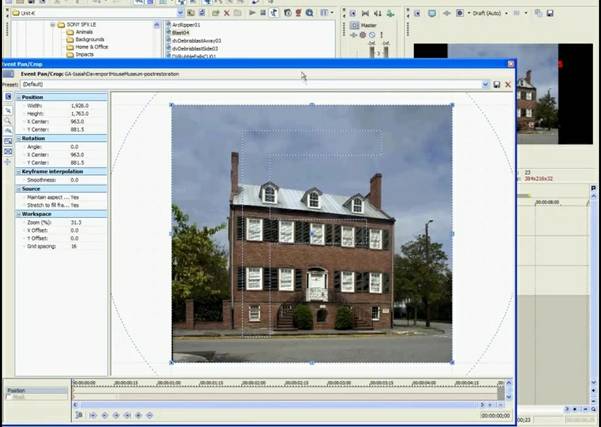
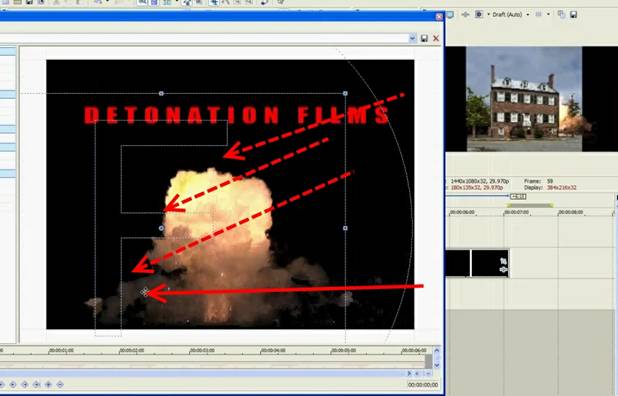
Включаем
инструмент маска и аккуратно корячимся с внедрением точек, которые
должны
выделить часть дома… Стрелки указывают на эти точки и границы.



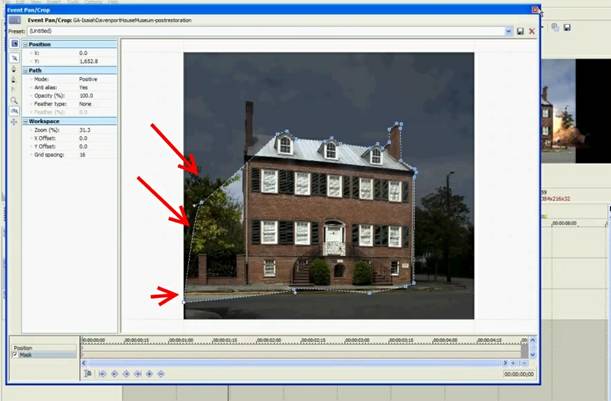
Дорожка
с маской вверху, то есть доминирующая и все, что там отмечено, идет
первым
планом. Кусок взрыва, что вылезает из-под маски, тоже виден
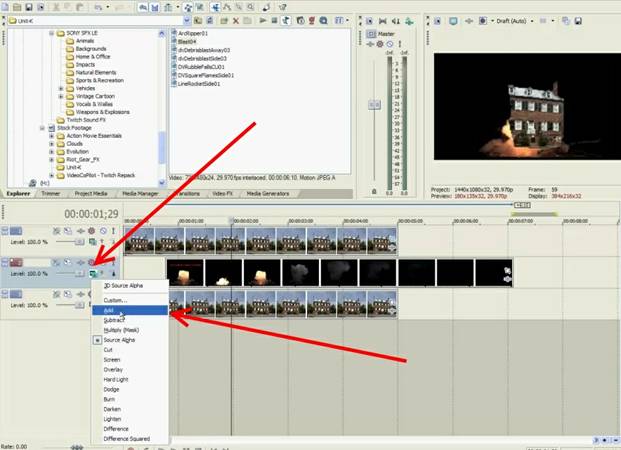
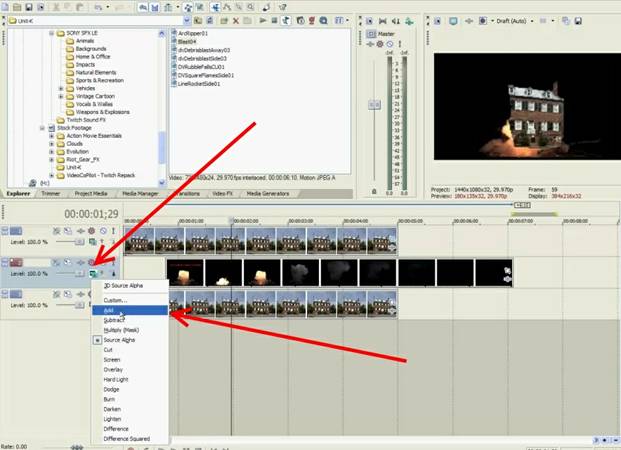
Переходим
ко второй дорожке и в квадратике с зелеными экранчиками ставим add. Что это дает хз, а я
не стал
вникать, потому что пока просто скриншотил урок. Но думаю, что вы
разберетесь
сами, когда включите программу и начнете пошагово все это
воспроизводить.
Результат не заставит себя ждать, можете поверить. Иногда бывает, что
сами
авторы роликов делают какие-то лишние движения, просто смущая зрителя.

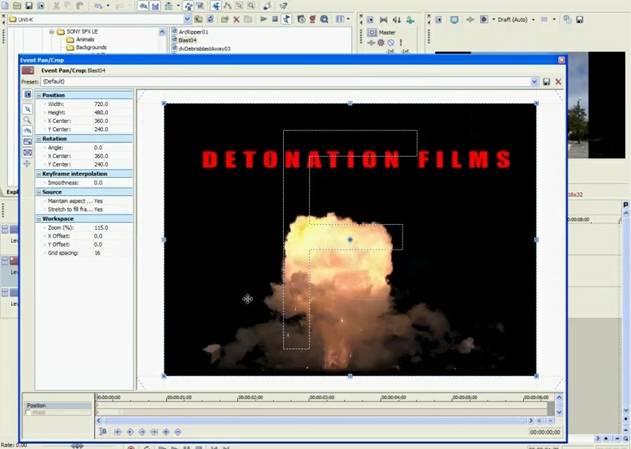
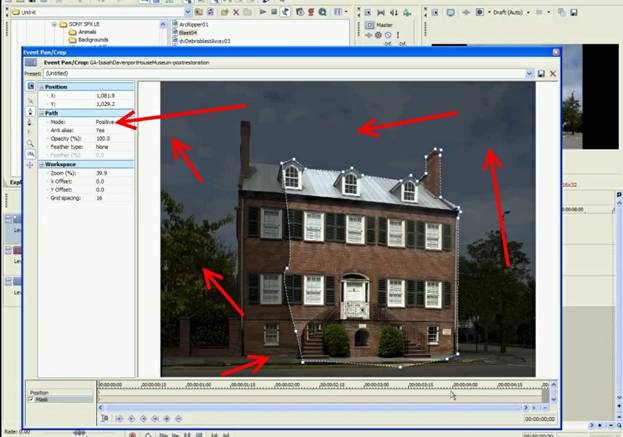
Теперь
на второй дорожке включаем свойства


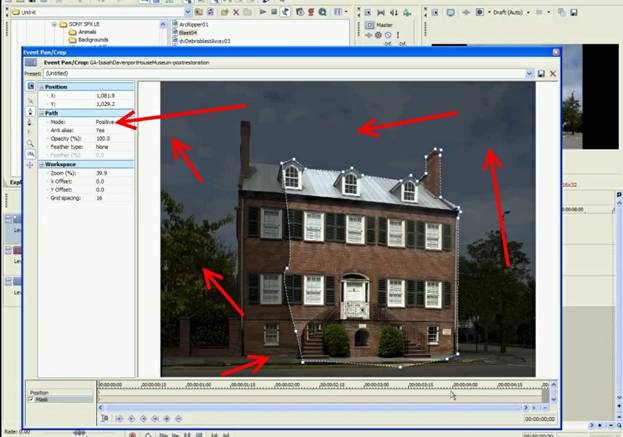
Крестик
посреди экрана позволяет нам передвигать центр, то есть смещать картинку
в
нужную нам сторону. Сдвинем вправо или влево, стрелка пунктирная
указывает на
движение влево.

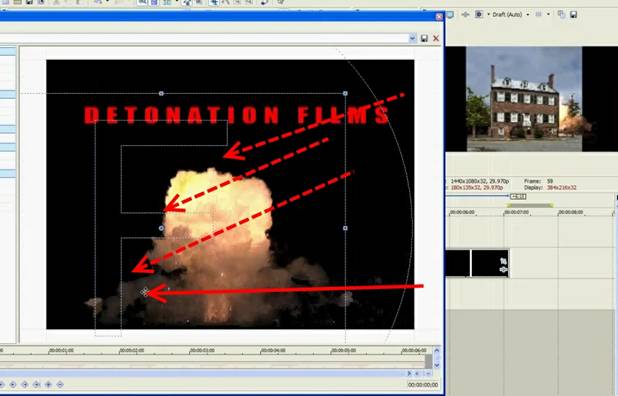
При
сдвиге влево мы видим, что огонь вылезает уже с другой стороны дома
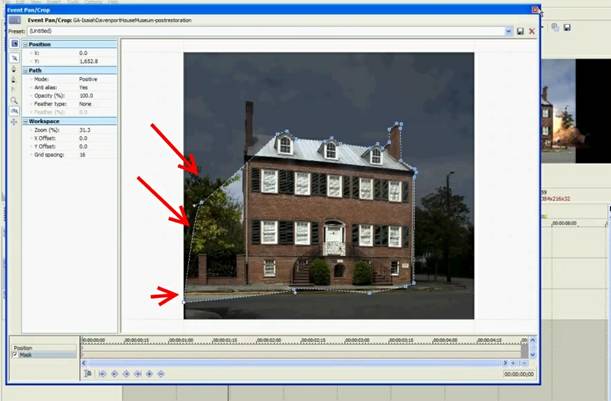
Возвращаемся
к маске на нашей первой дорожке

И
начинаем ее растягивать…

Побольше растягивать…

Переключаемся в свойства дорожки со взрывом



Комментариев нет:
Отправить комментарий