Итак,
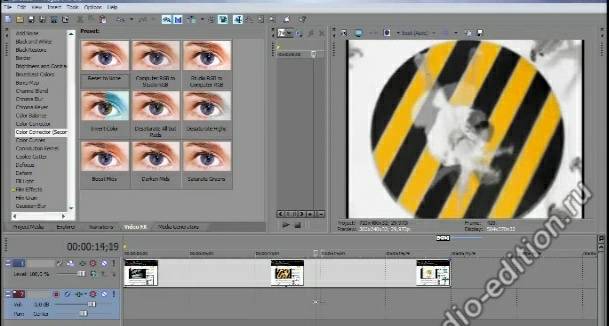
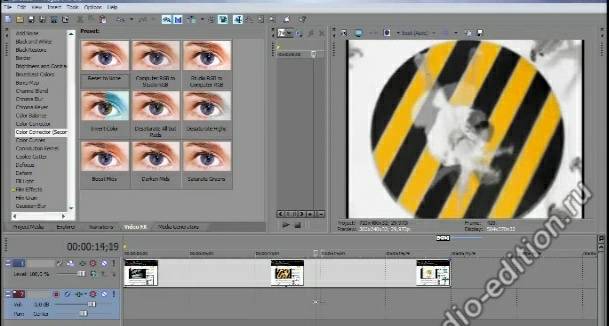
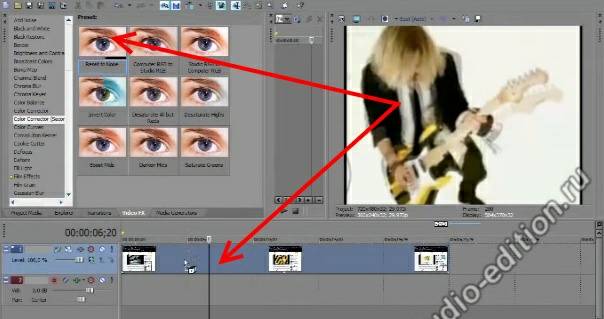
вот такую картинку нам надо получить из обычного видео



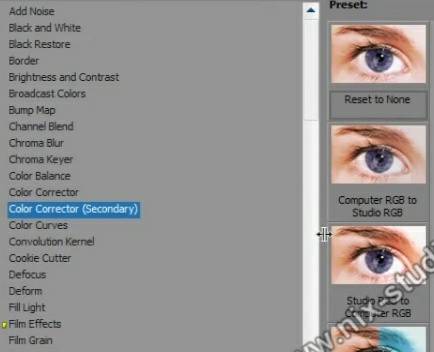
Находим эффект Color Corrector (Secondary) Перетаскиваем на дорожку с видео, на требуемый фрагмент. На экране вы видите видео, еще не затронутое никакими спецэффектами, первоначальное

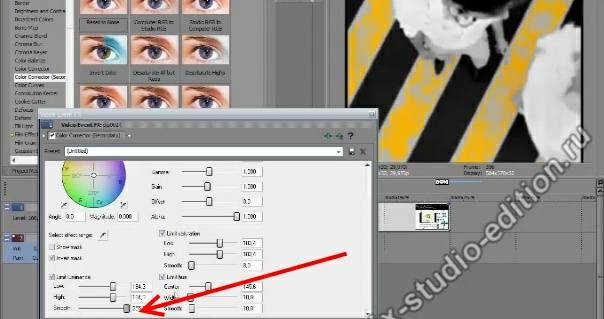
В окне настроек видеоэффекта есть много всяких циферок и галочек.

Нам
нужно выбрать яркий желтый цвет, который мы видим на экране
Для
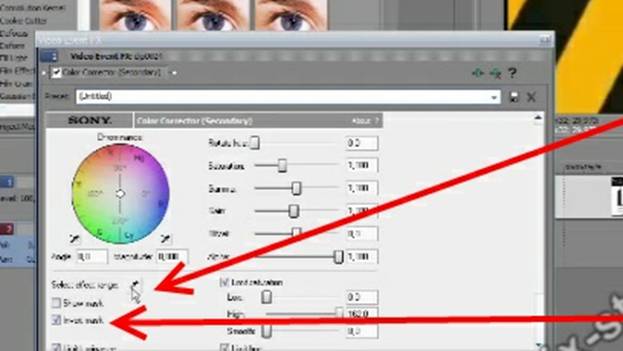
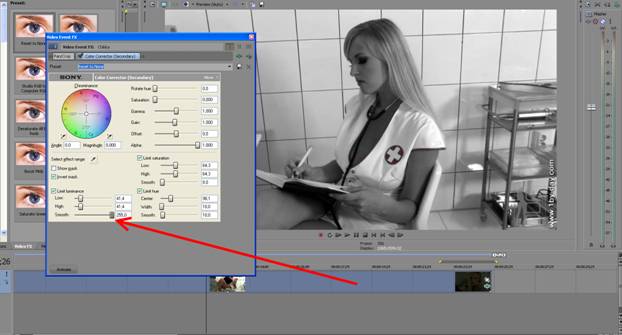
этого нажимаем кнопку, на которую показывает нижняя стрелка в следующем
скриншоте
А
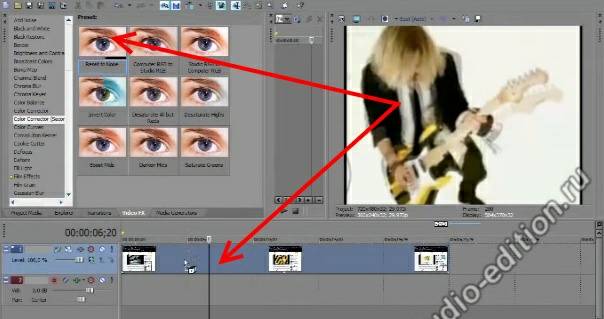
потом на желтой полоске на экране программы

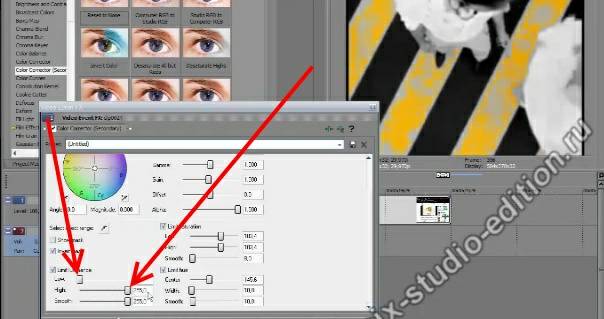
Выставляем «ползунок» на крайнее левое положение

А другой «ползунок» крайнее положение справа

И еще два «ползунка» согласно указаниям стрелочек




Получилось?
Если
не совсем понятно, то делаю теперь
свой урок на основе пройденного, только со скриншотами более яркими и
четкими,
чем сграбленное видео
Итак,
нам надо сделать, чтобы у медсестры были яркие красные цвета
На
них я деликатно покажу стрелочкой (значок красного креста)
Остальное
должно в нашем видео быть не цветным.

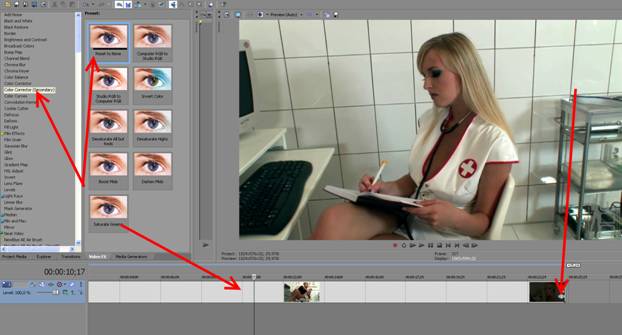
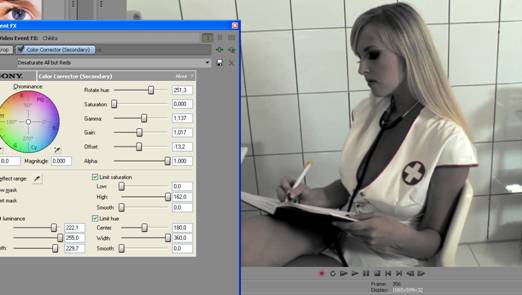
Добавляем
эффект Sony Color Corrector (Secondary) на наш
трек
Левая
стрелка – панель эффектов
Вторая
– это откуда перетаскивать эффект
Третья
– куда перетаскивать
Четвертая
– на этом значке после добавления эффекта цвет изменится на зеленый

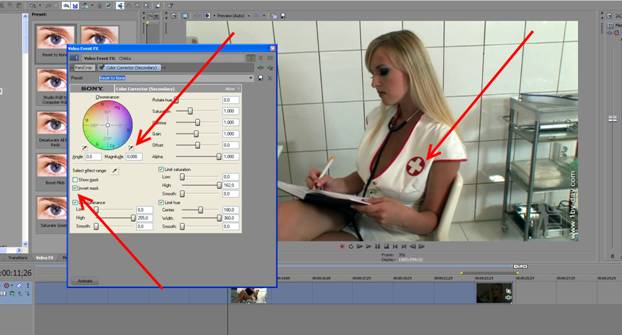
Включаем
свойства эффектов трека, то есть нажимаем на зеленый значок
Ставил
«галочку» на Invent Mask
Нажимаем
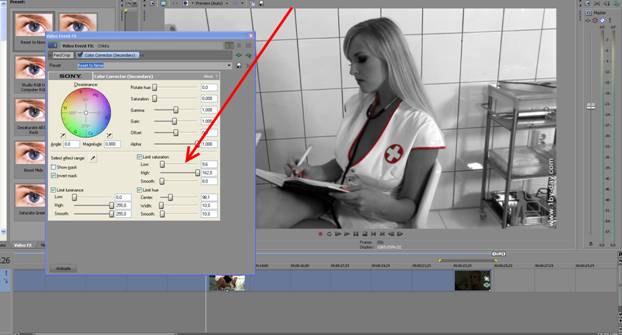
кнопку, куда показывает верхняя стрелка – курсор мышки изменится,
превратившись
во что-то похожее на авторучку и на пипетку
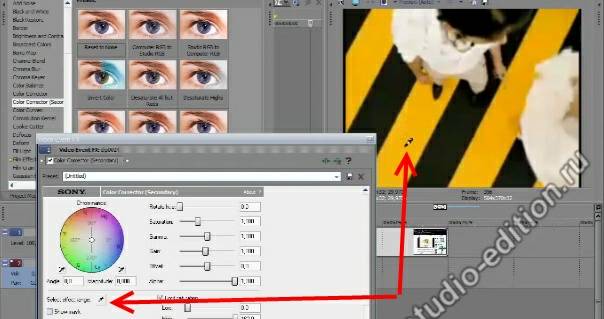
Нажимаем
этой пипеткой на красный фон медицинского знака на кофточке Чикиты.
«Пипетка»
словит цвет, который нам будет нужен для дальнейшего выделения именно
этого
цвета. Если ты мы делали что-то по типу билайна-черно-желтого, то искать
на
видео надо было бы ярко-желтый
оттенок

Когда
мы нажали на нужную нам отметку на экране, «ползунки» в настройках
изменились
сами.
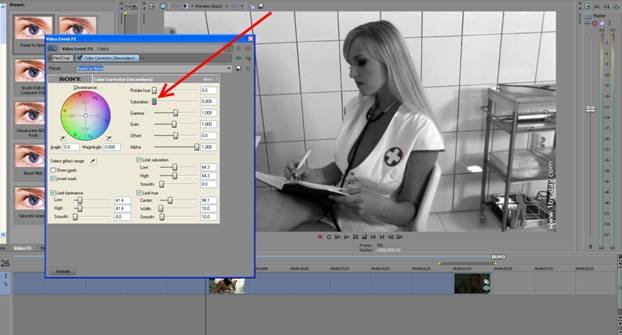
После
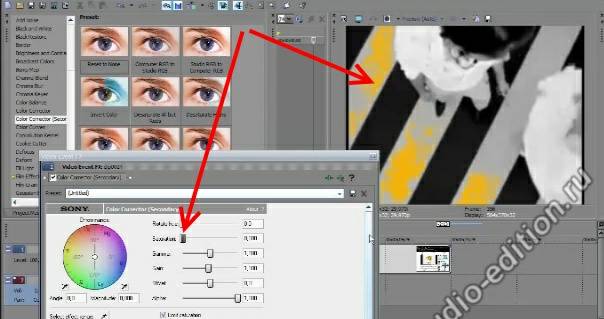
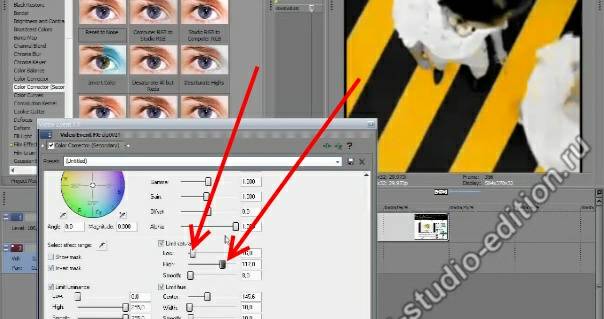
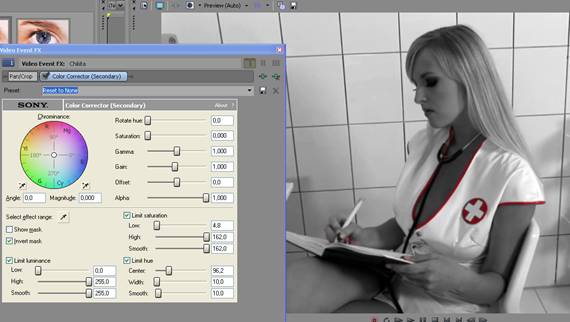
этого переводим ползунок Saturation до нуля

После
этого «ползунок» Smooth в
крайнее правое положение
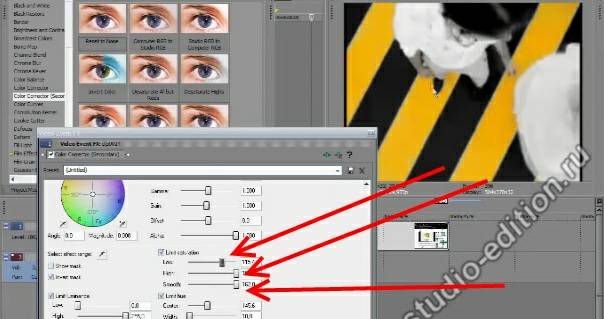
Low – до нуля
High – в крайнее правое
(все
«ползунки» в том месте, куда кажет стрелка)

Теперь там, где есть галочка на Limit saturation, выставляем Low до нуля, а High почти до конца

Получилось?
Уверен, что получилось даже лучше, чем у меня. Потому что вы еще и сами
можете
потренироваться и найти более красивое решение!
Благодарим
за этот урок Никса и, конечно, меня.
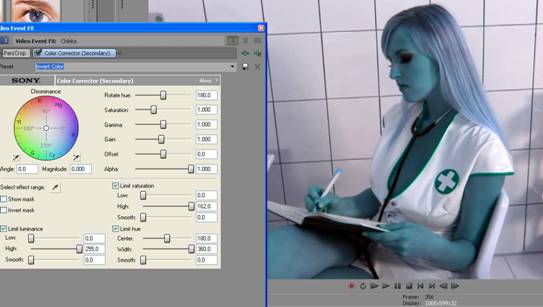
Кстати,
можно в этих настройках многими ползунками поиграть – увидите много
интересного )
Например…






Комментариев нет:
Отправить комментарий