Как сделать, чтобы изображение двоилось-троилось в
глазах?
Типа, как у пьяного или как у зомби, который ползет к ничего не
замечающей
жертве? Постараюсь объяснить
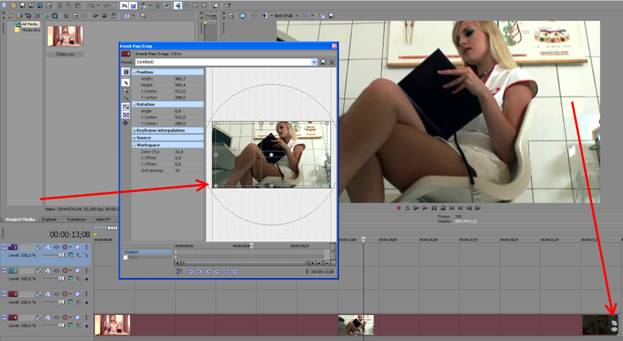
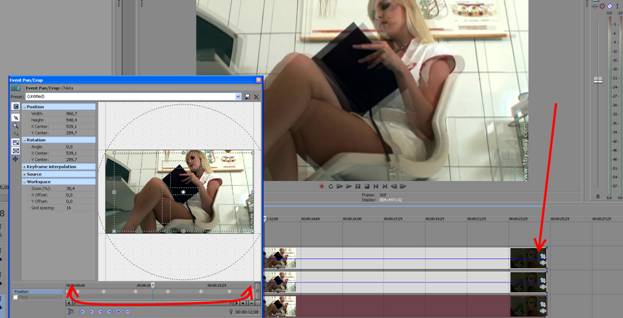
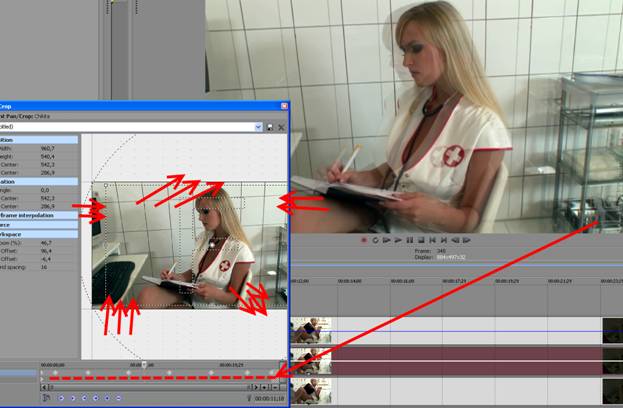
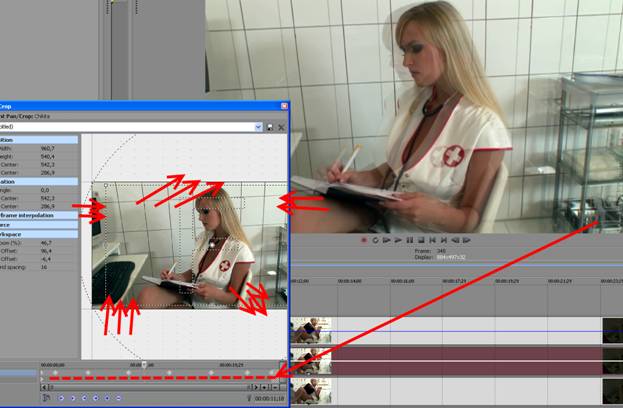
Возьмем уже знакомое видео с Чикитой, засунем его
на timeline (шкала монтажа), а сверху
сделаем еще несколько
пустых дорожек
Открываем свойства трека (правая стрелка) и
движением к
центру (левая) увеличиваем наше изображение (ракурс пьяный зомби выбрал
самый
приличный из возможных)

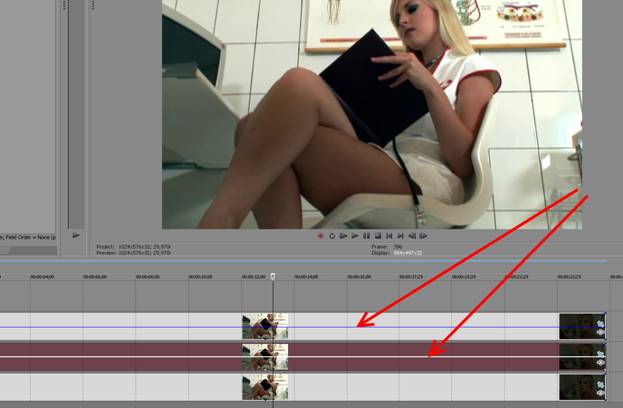
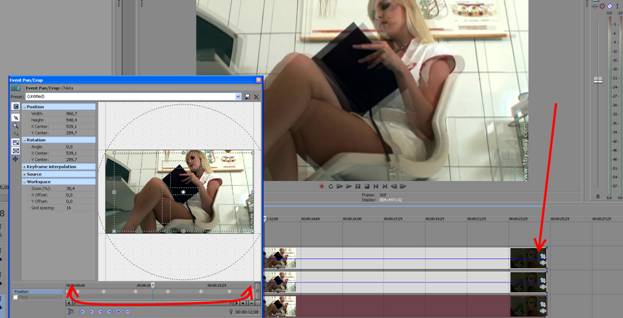
Опускаем Opacity примерно
на половину (интенсивность видео на двух верхних
уменьшить)

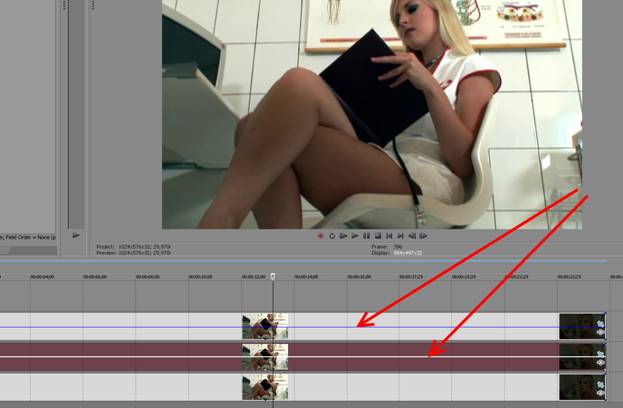
Открываем свойства второй дорожки и, передвигая курсор, делаем контрольные точки, как-либо смещая наше изображение движением прямоугольника с шаром по самым разным сторонам. Старайтесь делать это так, чтобы прямоугольник не вылезал за границы нашего видео – для этого мы в начале и увеличивали его, типа чтобы было пространство для маневра. Когда мы наштампуем этих точек, то увидим результат: одна дорожка (нижняя) выглядит нормальной, а вот вторая слегка прозрачная и чуток съехавшая от первой.

Копируем сделанные контрольные точки, выделив их с помощью shift, и вставляем в такие же свойства верхней дорожки





Открываем свойства второй дорожки и, передвигая курсор, делаем контрольные точки, как-либо смещая наше изображение движением прямоугольника с шаром по самым разным сторонам. Старайтесь делать это так, чтобы прямоугольник не вылезал за границы нашего видео – для этого мы в начале и увеличивали его, типа чтобы было пространство для маневра. Когда мы наштампуем этих точек, то увидим результат: одна дорожка (нижняя) выглядит нормальной, а вот вторая слегка прозрачная и чуток съехавшая от первой.

Копируем сделанные контрольные точки, выделив их с помощью shift, и вставляем в такие же свойства верхней дорожки

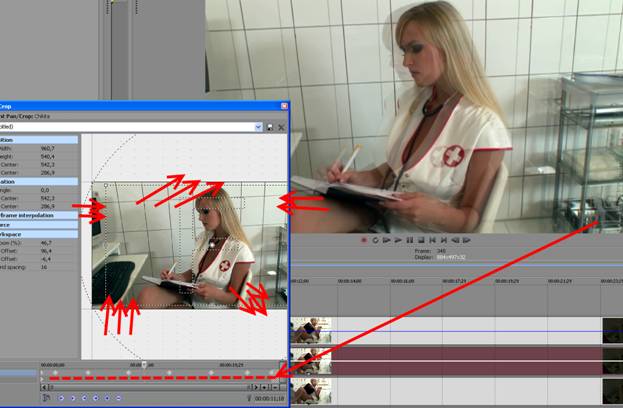
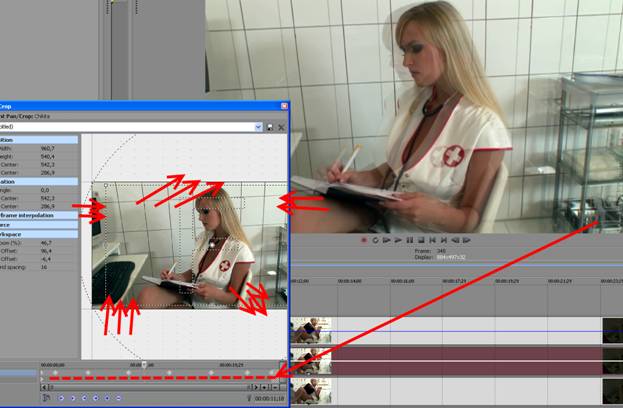
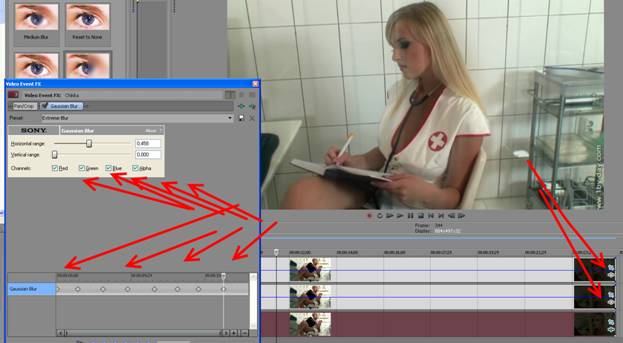
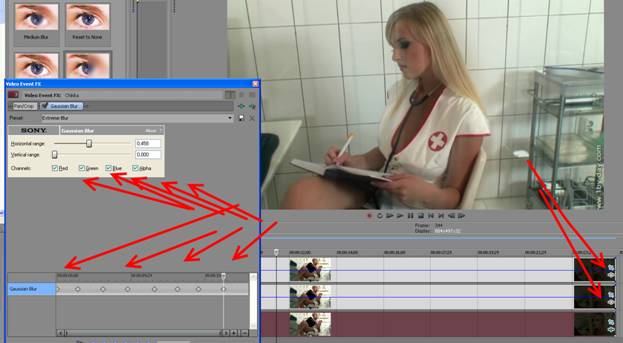
Из панели эффектов выбираем Gaussian
Blur и там предустановку Extreme Blur
На шкале времени в настройках эффекта делайте
несколько
ключевых точек. Различаться они могут разными показаниями своих
«ползунков»
Верхние стрелки указывают на «ползунки» и настройки. Нижние – на
созданные
контрольные точки
Правые стрелки – на еще не испорченные этим
эффектом
дорожки, но это все лишь дело времени

Попробуйте на время заглушить верхние дорожки и
полюбуйтесь
на эффект, что мы применили к нижней J
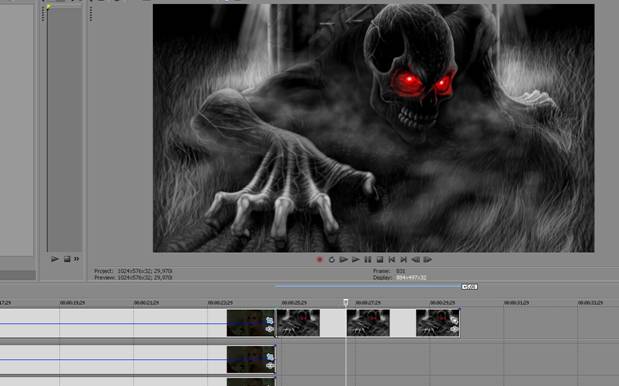
Вот и зомби, который подкрадывался :) (первый
попавшийся
ползущий зомбик из Интернета)

Попробуйте на время заглушить верхние дорожки и
полюбуйтесь
на эффект, что мы применили к нижней J
Вот и зомби, который подкрадывался :) (первый
попавшийся
ползущий зомбик из Интернета)




Комментариев нет:
Отправить комментарий