1. Открываем наш Vegas, создаем новую видео-дорожку (CTRL+SHIFT+Q).
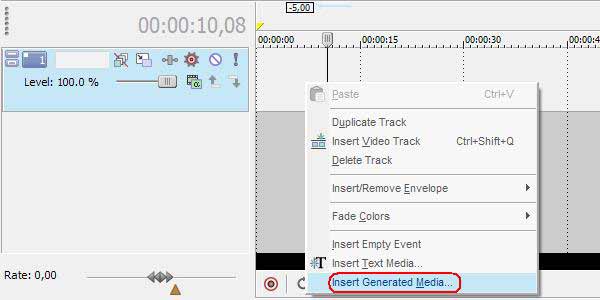
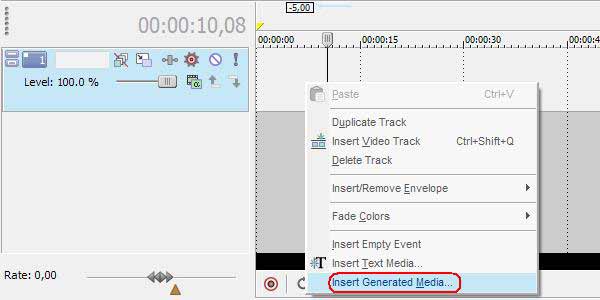
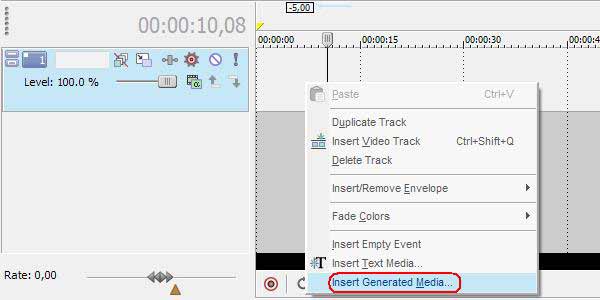
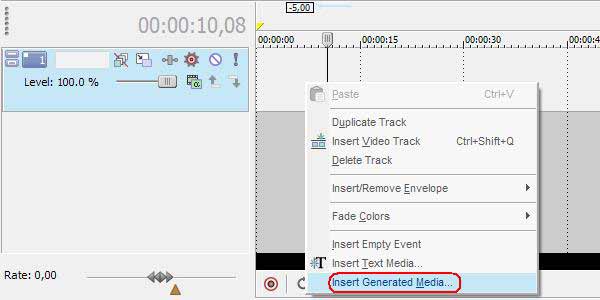
2. Делаем клик правой кнопкой мыши по рабочему полю нашей созданной дорожки, выбираем Insert Generated Media, как показано на рисунке, дальше появляется таблица Media Generators, выбираем Sony Color Gradient и нажимаем OK.

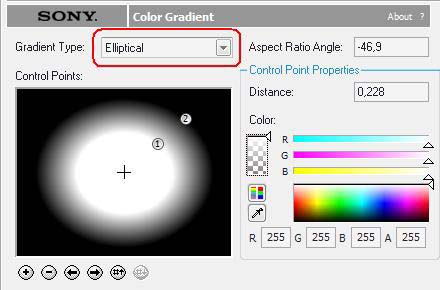
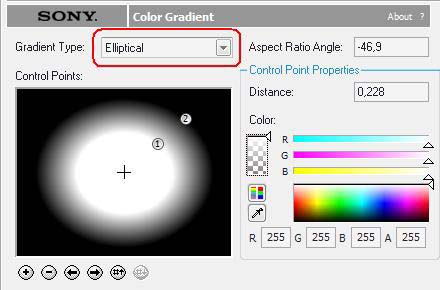
3. Итак, у нас открылся эффект Sony Color Gradient. В меню Gradient Type меняем Linear на Eliptical.
4. Потом делаем вид этого эффекта как показано на рисунке:

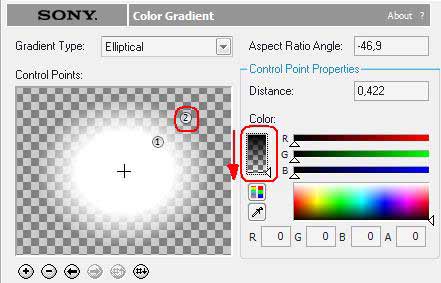
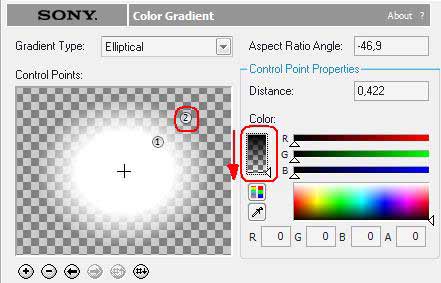
5. Далее, следуя рисунку, нажимаем на цифру 2 (цвет фона) и делаем его прозрачным.

6. Создаем новую дорожку (CTRL+SHIFT+Q). Она соответсвенно появится выше первой , сразу же переносим наш эффект Color Gradient на новую созданную дорожку.
7. Дальше на нашей дорожке, которую мы делали сначала , опять нажимаем правой кнопкой мыши и выбираем Insert Text Media.
8. У нас открылся эффект Text , вводим желаемый текст.
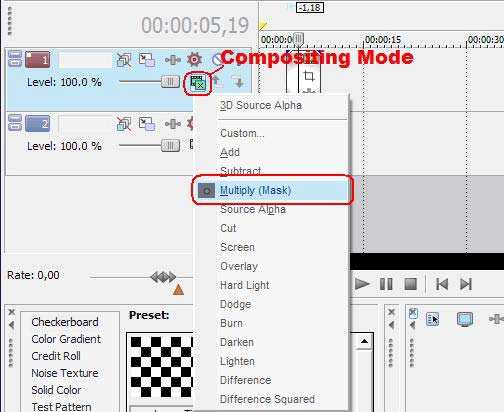
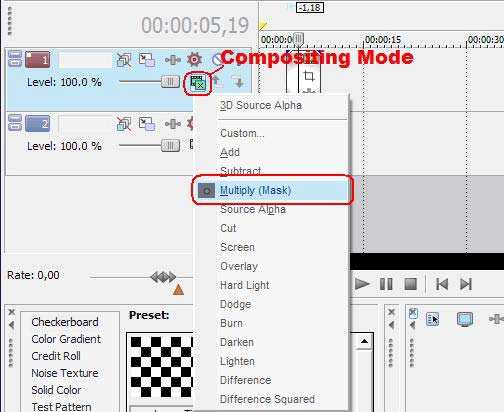
9. На той дорожке, где у нас Gradient Color, нажимаемСompositing Mode. Выбираем Multiply Mask. Замечаем наши
изменения на Video Preview.

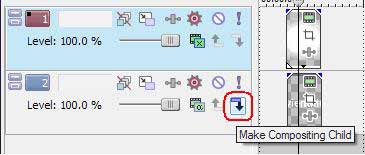
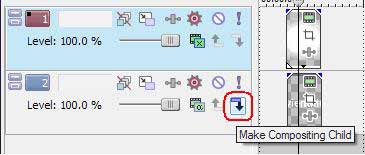
10. На второй дорожке нажимаем Make Compositing Child.

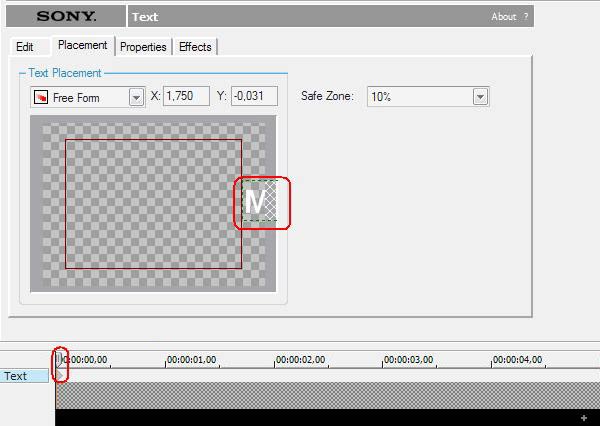
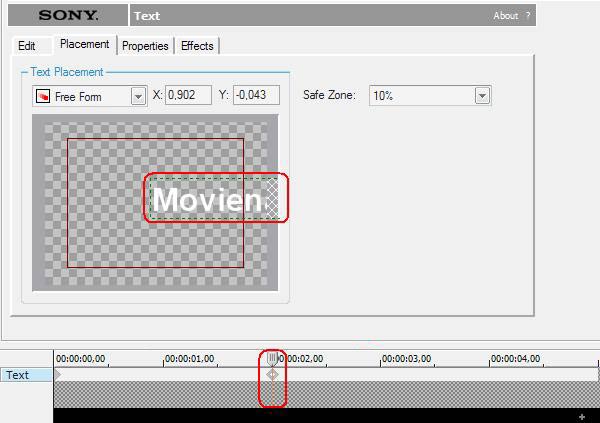
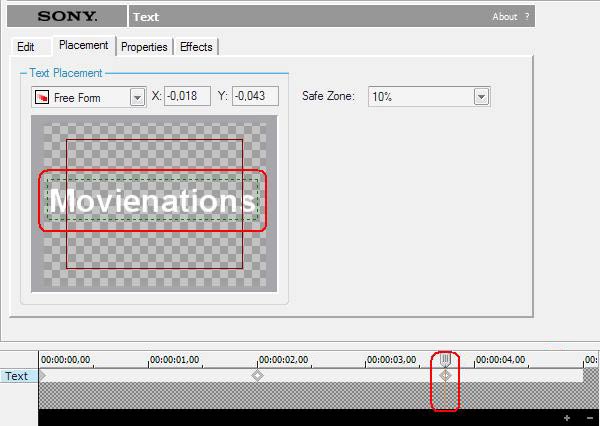
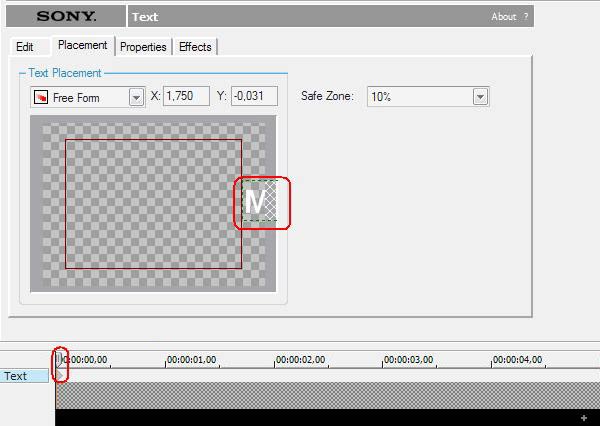
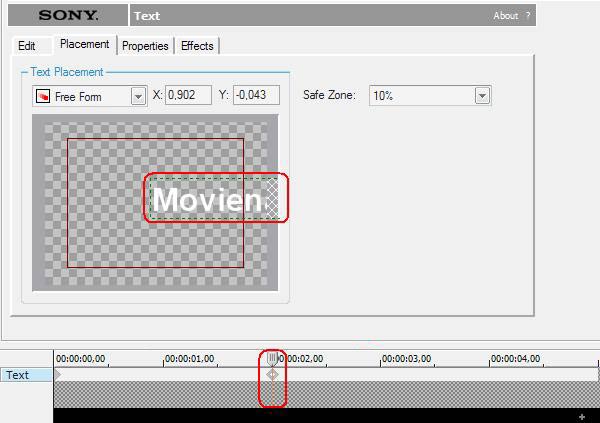
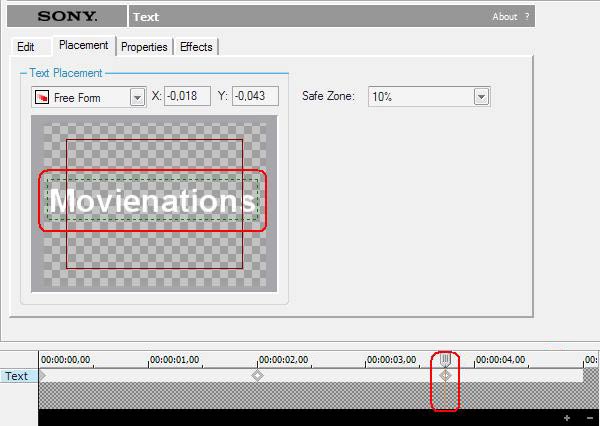
11. Итак, мы подошли к концу создания нашего эффекта. На следующую дорожку (у нас она №3) вставляем нужное нам видео. Нажимаем Edit Generated Media на нашем эффекте Text, выбираем Placement и создаём движение текста, следуя нижеследующим (простите за тафтологию 8) рисункам. Удачи!




2. Делаем клик правой кнопкой мыши по рабочему полю нашей созданной дорожки, выбираем Insert Generated Media, как показано на рисунке, дальше появляется таблица Media Generators, выбираем Sony Color Gradient и нажимаем OK.

3. Итак, у нас открылся эффект Sony Color Gradient. В меню Gradient Type меняем Linear на Eliptical.
4. Потом делаем вид этого эффекта как показано на рисунке:

5. Далее, следуя рисунку, нажимаем на цифру 2 (цвет фона) и делаем его прозрачным.

6. Создаем новую дорожку (CTRL+SHIFT+Q). Она соответсвенно появится выше первой , сразу же переносим наш эффект Color Gradient на новую созданную дорожку.
7. Дальше на нашей дорожке, которую мы делали сначала , опять нажимаем правой кнопкой мыши и выбираем Insert Text Media.
8. У нас открылся эффект Text , вводим желаемый текст.
9. На той дорожке, где у нас Gradient Color, нажимаемСompositing Mode. Выбираем Multiply Mask. Замечаем наши
изменения на Video Preview.

10. На второй дорожке нажимаем Make Compositing Child.

11. Итак, мы подошли к концу создания нашего эффекта. На следующую дорожку (у нас она №3) вставляем нужное нам видео. Нажимаем Edit Generated Media на нашем эффекте Text, выбираем Placement и создаём движение текста, следуя нижеследующим (простите за тафтологию 8) рисункам. Удачи!







Комментариев нет:
Отправить комментарий