sony vegas видеомонтаж примеры готовые работы - информация как повысить эффективность работы с Vegas 10 + Production Assistant 2.0 Sony это профессиональная программа для видеомонтажа Информация о видео-уроках.редакторе Sony Vegas · аренда фотостудии · фотограф на свадьбу
УРОКИ СОНИ ВЕГАС
1 урок интерфейс,новый проект;
2 урок захват видео;
3урок импорт файлов в проект;
4 урок обрезка видео;
5 урок размещение файлов проекта в окне монтажа;
6сони вегас навигация в окне монтажа;
7урок вставка новых файлов в середину фрагментов в окне монтажа;
8урок приёмы обрезк;
9урок ефекты перехода;
10 сони вегас урок создание заглавных титров;
11 сони вегас урок создание прокручивыемых титроф для завершение проекта;
12 сони вегас урок новые звуковые дорожки и их создание;
13 сони вегас урок управление громкостью;
14 сони вегас урок Микширование двух звуковых дорожек и их установки;
15 сони вегас урок завершение звукового монтажа и удаление исходных звуковых фрагментов;
16 урок применение видео ефектов;
17 урок ефекты звуковой дорожки;
Поиск по этому блогу
Страницы
суббота, 25 февраля 2012 г.
Selecting Alpha Channels in Sony Vegas software
Работаем с видео и звуком. sony vegas
как изменить параметры переходов в сони вегас. Просчёт в DivX
как настроить программу сони вегас под себя
сони вегас Объединение нескольких фрагментов в одину группу
сони вегас Анимация с применением масок
Создаём снимок экрана на любом участке видео в сони вегасе
SONY Alpha Sony Vegas Pro
Видео с альфа каналом
video effects in Sony Vegas Pro
Have you ever wondered how to make your text look like it is under water for a video project you were working on? It has been something I have been interested in lately. In this post, I will show you how to create this effect in Sony Vegas Pro 8.0.
If you do not have Sony Vegas Pro 8.0, here is the link to download the trial version at http://www.sonycreativesoftware.com/vegaspro. This is a great product for the money if you cannot afford the Adobe suite.
Let’s first start a new project in Sony by clicking on the new project icon in the top-left corner below File (Figure A).

Figure A
I have a water background already looping, and you can do this with any water clip you have, even if it is real stock footage (Figure B).

Figure B
This effect was accomplished using the different compositing modes in Sony Vegas. When you have multiple layers in Vegas and you are looking for a different appearance, this is a great tool. In each layer when you drag your footage onto the timeline, a default toolbar shows at the far left side, which includes compositing modes (Figure C).

Figure C
These compositing modes allow you to achieve looks like you see on CSI: Miami. It is almost a digital colored lens for your camera in post production.
The default for all footage is called Source Alpha and shows you the footage in its raw state prior to effects. (Source Alpha is a topic for another day.) With these different settings, you will get different looks to your footage without any preset effects from the effects menu (Figure D).

Figure D
Once you have decided what background you will use, insert it into the timeline. Underneath that layer, right-click on the existing track and select Insert Video Track (Figure E) or the shortcut Ctrl+Shift+Q. Next, right-click on the new track to add some text (Figure F).

Figure E

Figure F
Now, it is important to get these two tracks in the correct order. Your water needs to be on the bottom and your text on top. Once you have done this, go back to the side toolbar and link the two layers together. This is the same as parenting one layer to another like in After Effects (Figure G).

Figure G
Now, the “Compositing Child” needs to have the compositing mode “Custom” selected. Once we are in the custom control window, we need to pay attention to a few things. First, a new window with Plug-ins will pop up. Choose the Sony Displacement Map and then select add (Figure H).

Figure H
Note: It is important that your settings for your Horizontal and Vertical are at .019 and that the edge pixel handling is set to Wrap Pixels Around (Figure I).

Figure I
Once that is completed, navigate to your water layer and open the compositing mode. Next, select 3D source alpha, and you now have a water font. This could prove useful as opening credits to a movie about underwater adventures with Aqua Man or something else. Use your imagination.
Let’s get back to fractal noise and how it fits in the big picture. Let’s just say you do not have any stock video footage of water. No problem, we can make our own. Let me explain.
First, navigate to your project media window and locate the tabs along the bottom. The fourth tab is labeled Media Generators.
Proceed by choosing Noise Texture from the list (Figure J). Now select the soft clouds preset and drag it into your timeline. Your settings window will pop up, and the magic will begin to happen. At the bottom you will see Progress (in degrees) and you will see your key frame timeline for the footage (Figure K).

Figure J

Figure K
If you want to make your footage longer, go to the top of this settings window and select on the length field and type in what you want. I am setting it at 30 sec. Remember that the longer the clip, the further apart your key frames will be. Keep in mind that this dictates the speed of the rotation (Figure L).

Figure L
Now, go back to your key frame timeline and click at the end to create a new key frame. Once you have created your new key frame, increase the progress slider to the desired frequency (Figure M).

Figure M
Repeat all the steps mentioned before, and it will give you the feeling of being under water. Don’t be afraid to experiment with this and come up with various ways of accomplishing the same results. This will, in the end, broaden your knowledge of the software.
If you do not have Sony Vegas Pro 8.0, here is the link to download the trial version at http://www.sonycreativesoftware.com/vegaspro. This is a great product for the money if you cannot afford the Adobe suite.
Let’s first start a new project in Sony by clicking on the new project icon in the top-left corner below File (Figure A).

Figure A
I have a water background already looping, and you can do this with any water clip you have, even if it is real stock footage (Figure B).

Figure B
This effect was accomplished using the different compositing modes in Sony Vegas. When you have multiple layers in Vegas and you are looking for a different appearance, this is a great tool. In each layer when you drag your footage onto the timeline, a default toolbar shows at the far left side, which includes compositing modes (Figure C).

Figure C
These compositing modes allow you to achieve looks like you see on CSI: Miami. It is almost a digital colored lens for your camera in post production.
The default for all footage is called Source Alpha and shows you the footage in its raw state prior to effects. (Source Alpha is a topic for another day.) With these different settings, you will get different looks to your footage without any preset effects from the effects menu (Figure D).

Figure D
Once you have decided what background you will use, insert it into the timeline. Underneath that layer, right-click on the existing track and select Insert Video Track (Figure E) or the shortcut Ctrl+Shift+Q. Next, right-click on the new track to add some text (Figure F).

Figure E

Figure F
Now, it is important to get these two tracks in the correct order. Your water needs to be on the bottom and your text on top. Once you have done this, go back to the side toolbar and link the two layers together. This is the same as parenting one layer to another like in After Effects (Figure G).

Figure G
Now, the “Compositing Child” needs to have the compositing mode “Custom” selected. Once we are in the custom control window, we need to pay attention to a few things. First, a new window with Plug-ins will pop up. Choose the Sony Displacement Map and then select add (Figure H).

Figure H
Note: It is important that your settings for your Horizontal and Vertical are at .019 and that the edge pixel handling is set to Wrap Pixels Around (Figure I).

Figure I
Once that is completed, navigate to your water layer and open the compositing mode. Next, select 3D source alpha, and you now have a water font. This could prove useful as opening credits to a movie about underwater adventures with Aqua Man or something else. Use your imagination.
Let’s get back to fractal noise and how it fits in the big picture. Let’s just say you do not have any stock video footage of water. No problem, we can make our own. Let me explain.
First, navigate to your project media window and locate the tabs along the bottom. The fourth tab is labeled Media Generators.
Proceed by choosing Noise Texture from the list (Figure J). Now select the soft clouds preset and drag it into your timeline. Your settings window will pop up, and the magic will begin to happen. At the bottom you will see Progress (in degrees) and you will see your key frame timeline for the footage (Figure K).

Figure J

Figure K
If you want to make your footage longer, go to the top of this settings window and select on the length field and type in what you want. I am setting it at 30 sec. Remember that the longer the clip, the further apart your key frames will be. Keep in mind that this dictates the speed of the rotation (Figure L).

Figure L
Now, go back to your key frame timeline and click at the end to create a new key frame. Once you have created your new key frame, increase the progress slider to the desired frequency (Figure M).

Figure M
Repeat all the steps mentioned before, and it will give you the feeling of being under water. Don’t be afraid to experiment with this and come up with various ways of accomplishing the same results. This will, in the end, broaden your knowledge of the software.
пятница, 24 февраля 2012 г.
делаем Альфа канал в Sony Vegas (Sony Vegas alpha)
Многие пользователи с радостью начали использовать довольно удобную программу видеомонтажа от фирмы SONY под названием 1Sony Vegas., что и понятно. Ведь программа располагает множеством полезных качеств: здесь более сотни различных живописных переходов, и удобный инструмент fade, который можно применить как к звуку, так и к изображению, титровальщик, а также множество других полезных функций. Но вот незадача - в этой программе немного непривычно работать с alpha-каналом. Предположим, решили Вы включить в свой проект заготовку-футаж, перемещаете его в программу, а она делает некогда прозрачный фон футажа черным. Что же делать?
Почитав на форумах и сайтах информацию об использовании альфа-канала в 1сони вегас, я понял, что с ним толком никто работать не умеет. Советуют убирать черный фон футажда keying-ом, но в итоге получается множество ненужных артефактов. В конце концов был найден простой и понятный способ. Итак,
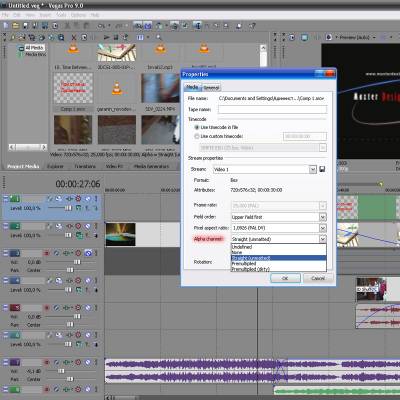
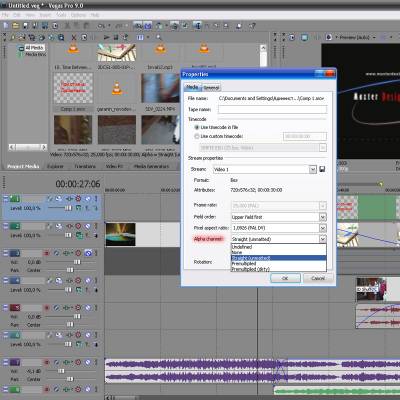
1) идем в свойства видеофайла (правой кнопкой мышки на файле - свойства (properties)
для увеличения картинки нажмите на нее

2) выбираем там Альфа канал - нематированный (Alpha Channel-Straight (unmatted))

Ну и радуемся жизни, так как теперь этот ролик будет с вполне приличным альфа-каналом. Вот так )
Почитав на форумах и сайтах информацию об использовании альфа-канала в 1сони вегас, я понял, что с ним толком никто работать не умеет. Советуют убирать черный фон футажда keying-ом, но в итоге получается множество ненужных артефактов. В конце концов был найден простой и понятный способ. Итак,
1) идем в свойства видеофайла (правой кнопкой мышки на файле - свойства (properties)
для увеличения картинки нажмите на нее

2) выбираем там Альфа канал - нематированный (Alpha Channel-Straight (unmatted))

Ну и радуемся жизни, так как теперь этот ролик будет с вполне приличным альфа-каналом. Вот так )
делаем переходы с помощью градиентной маски. сони вегас
Очередной урок видео расскажет и покажет Вам ещё один способ создания перехода для тех, кто не может выбрать из большого числа уже имеющихся в Vegas. На этот раз с использованием градиентной маски. У нас имеется два фрагмента:


В этом нам поможет градиентная маска. Градиентная маска – это своеобразная карта, которая показывает степень прозрачности изображения, к которому эта маска применена. Для нашего примера мы используем вот такую:

Нарисовать градиент можно в каком-либо графическим редакторе. Простые градиенты можно создавать и в Vegas – Media Generators>Color Gradient.
Итак, у нас есть исходные фрагменты, есть маска, приступим.Сначала загрузим фрагменты в проект. Нам нужно получить примерно следущее:

Там, где фрагменты перекрываются и будет переход. Теперь создаём ещё одну дорожку – пустую (щёлкаем правой кнопкой мыши на свободном месте верхней дорожки и из появившегося меню выбираем Insert Video Track). Эта дорожка должна располагаться выше, чем дорожки с двумя нашими фрагментами и на неё мы перетаскиваем градиент. Располагаем его в том месте, где будет переход.
У нас должно получиться вот что:
У нас должно получиться вот что:

Для того чтобы градиент стал маской нам нужно проделать следующее.
Делаем дорожку 2 дочерней дорожке 1, для чего нажимаем на кнопку (отмечена красным на верхнем рисунке). Получится вот что:

Делаем дорожку 2 дочерней дорожке 1, для чего нажимаем на кнопку (отмечена красным на верхнем рисунке). Получится вот что:

На панели первой дорожки щёлкаем по кнопке “Composition Mode” – кадрик киноплёнки с буквой «альфа» (она слева от слайдера “Level”). Из появившегося списка выбираем режим композиции – “Cut” (после этого «альфа» на кнопке поменяется на знак умножения).
Мысленно наложите градиент на верхний фрагмент – чем темнее градиент, тем прозрачнее соответствующие области фрагмента. Но для того, чтобы перход заработал, нужно, чтобы маска менялась со временем – от непрозрачной, до полностью прозрачной. Для этого применим к градиенту фильтр Mask Generator и настроим его нужным образом.
В окне настройки фильтра уже есть первый ключевой кадр – в самом начале.
Мысленно наложите градиент на верхний фрагмент – чем темнее градиент, тем прозрачнее соответствующие области фрагмента. Но для того, чтобы перход заработал, нужно, чтобы маска менялась со временем – от непрозрачной, до полностью прозрачной. Для этого применим к градиенту фильтр Mask Generator и настроим его нужным образом.
В окне настройки фильтра уже есть первый ключевой кадр – в самом начале.

В этом кадре нам нужны следующие настройки: Type = Luminance, Low in = 1, High in = 1.
Создаём ещё один ключевой кадр – в самом конце.

Создаём ещё один ключевой кадр – в самом конце.

В этом кадре параметры Low in и High in должны быть равны нулю.
Чего мы добились – с помощью фильтра Mask Generator, мы задали некоторый порог – все области, которые приходятся на участки градиента, которые ярче (светлее) этого порога становятся непрозрачными, т.е. начинают появляться на фоне другого фрагмента. Порог же мы задавали с помощью параметров Low in и High in. В самом начале (первый кадр) порог таков, что весь фрагмент прозрачен, потом становятся непрозрачными (появляются) области, соответствующие белому цвету градиента, потом – серому и, наконец – чёрному (то есть, фрагмент становится полностью непрозрачным). Теперь понятно, что должен представлять из себя градиент, чтобы получился нужный переход: градиент показывает как будет изменяться преход во времени – от белого к чёрному.
Итак, переход работает. Но появляющееся изображение имеет слишком резкие границы. Чтобы их смягчить применим к градиенту ещё и фильтр Gaussian Blur:
Чего мы добились – с помощью фильтра Mask Generator, мы задали некоторый порог – все области, которые приходятся на участки градиента, которые ярче (светлее) этого порога становятся непрозрачными, т.е. начинают появляться на фоне другого фрагмента. Порог же мы задавали с помощью параметров Low in и High in. В самом начале (первый кадр) порог таков, что весь фрагмент прозрачен, потом становятся непрозрачными (появляются) области, соответствующие белому цвету градиента, потом – серому и, наконец – чёрному (то есть, фрагмент становится полностью непрозрачным). Теперь понятно, что должен представлять из себя градиент, чтобы получился нужный переход: градиент показывает как будет изменяться преход во времени – от белого к чёрному.
Итак, переход работает. Но появляющееся изображение имеет слишком резкие границы. Чтобы их смягчить применим к градиенту ещё и фильтр Gaussian Blur:

Можно посмотреть результат:
скачать видео в формате *.wmv (190k)
В нашем примере мы использовали довольно простой градиент и, пожалуй, не создали ничего принципиально отличающегося от встроенных переходов.
Однако, с помощью описанного метода можно создавать практически любые переходы, изощрённость которых может быть ограничена только Вашей фантазией и чувством меры. Создание перехода в Сони Вегас
Вот ещё пара примеров, в которых применены вот такие маски:


как зделать переход с помощью инструмента Pan&Crop.
Этот урок видео поможет нам самим создавать переходы в данном видеоредакторе. Вы сами убедитесь, что это не очень сложно, но иногда нам не хватает предложенных переходов либо возникает ситуация, когда программные переходы не очень то подходят нам.
В итоге у нас получится вот что:
скачать ролик в формате *.wmv (636к)
Сияющий и лучистый Broadcaster.ru прокладывает себе дорогу сквозь мрак шума и телевизионных помех. Как это сделать?
Для начала приготовим наши фрагменты и расположим их на тайм-лайне так, как это показано на рисунке.



Переходим в режим редактирования масок





Верхний (оба контура – Negative)

Средний

Нижний




Объект “уехал” за пределы экрана

Применяем фильтр Glow
С помощью ключевых кадров настраиваем этот эффект так, чтобы он постепенно исчезал.
В Sony Vegas имеется большое количество готовых переходов. Можно выбрать один из множества пресетов, либо поэкспериментировать с настройками самому. Но переход между двумя фрагментами можно создать и используя другие инструменты редактора.
В нашем примере мы создадим нечто подобное переходам Split или Barn Door (начальный фрагмент распадается на несколько частей), но с границами произвольной формы. Для этого мы воспользуемся инструментом Pan&Crop.
В нашем примере мы создадим нечто подобное переходам Split или Barn Door (начальный фрагмент распадается на несколько частей), но с границами произвольной формы. Для этого мы воспользуемся инструментом Pan&Crop.
скачать ролик в формате *.wmv (636к)
Сияющий и лучистый Broadcaster.ru прокладывает себе дорогу сквозь мрак шума и телевизионных помех. Как это сделать?
Для начала приготовим наши фрагменты и расположим их на тайм-лайне так, как это показано на рисунке.

Располагаем фрагменты на тайм-лайне
Обратите внимание, фрагменты расположены на разных дорожках. Ту часть верхнего фрагмента, которая перекрывается с нижним, мы и будем использовать для создания перехода. Для удобства работы мы разрежем верхний фрагмент. Для этого установим курсор в начало пересечения фрагментов и нажмём клавишу “S”. Теперь мы отделили от верхнего фрагмента кусок, из которого будем делать переход.

Разрезаем фрагмент
Мы будем использовать функцию Pan&Crop. Для этого щёлкаем мышкой по значку Pan&Crop, расположенному в конце нашего фрагмента (красная стрелка на рисунке). Открывается окно настройки Pan&Crop. Pan&Crop, помимо настройки положения и размера изображения, позволяет создавать маски. Ими мы и воспользуемся. Для этого ставим галочку Mask в правом нижнем углу окна Pan&Crop – теперь мы можем работать с масками.

Переходим в режим редактирования масок
Как видите, в окне Pan&Crop есть два небольших тайм-лайна для ключевых кадров: Position - для анимации положения (им мы воспользуемся позже), и Mask – для анимации масок.
Теперь займёмся масками. Нам нужно разрезать изображение на две части. С помощью маски мы можем задать области, которые будут прозрачными.
Для рисования маски выбираем инструмент Anchor creation tool (на рисунке показан стрелкой).
Теперь займёмся масками. Нам нужно разрезать изображение на две части. С помощью маски мы можем задать области, которые будут прозрачными.
Для рисования маски выбираем инструмент Anchor creation tool (на рисунке показан стрелкой).

Выбираем инструмент Anchor creation tool
И начинаем рисовать:

Рисуем маску
Пером (Anchor creation tool) мы ставим узлы маски. Тем, кто хоть немного знаком с векторной графикой, не составит труда разобраться. Особенностью является то, что для того, чтобы получилась маска, наш контур должен замкнуться.

Маска готова
На рисунке видно, что после замыкания контура, все, что осталось за его пределами выделилось тёмным цветом – эта область будет прозрачной. (Можно сделать и так, чтобы прозрачной стала область внутри контура – но об этом позже).
Итак, в принципе, мы уже поделили экран на две части, которые будут разламываться в нашем переходе. Но нам нужно, чтобы из разлома выбивался свет. Для этого, мы рисуем ещё одну маску.


Две маски и зазор между ними


Итак, в принципе, мы уже поделили экран на две части, которые будут разламываться в нашем переходе. Но нам нужно, чтобы из разлома выбивался свет. Для этого, мы рисуем ещё одну маску.

Рисуем вторую маску так, чтобы между ней и первой маской остался зазор
Эта маска должна охватывать правую часть экрана, но таким образом, чтобы между ней и левой маской остался зазор.
Когда мы замкнём контур, получится такая картинка:
Когда мы замкнём контур, получится такая картинка:

Две маски и зазор между ними
Выделенная тёмным полоска – это не маска, а промежуток между двумя масками (справа и слева).
Самое трудное – позади.
Теперь создаём две пустых видеодорожки – правая кнопка мыши и из контекстного меню выбираем Insert Video Track (делаем это дважды).
Самое трудное – позади.
Теперь создаём две пустых видеодорожки – правая кнопка мыши и из контекстного меню выбираем Insert Video Track (делаем это дважды).

Создаём две новых видеодорожки
Теперь копируем фрагмент с масками на новые дорожки (как обычно - выделяем и Ctrl+C/Ctrl+V). Пока расположим их друг над другом.

Копируем фрагмент на новые дорожки
Вместе с фрагментами скопировались и маски, которые мы нарисовали. А вот теперь мы будем настраивать каждый фрагмент по разному.
Снова заходим в Pan&Crop.
Обратите внимание на параметр Mode.
Снова заходим в Pan&Crop.
Обратите внимание на параметр Mode.

Настраиваем параметр Mode
Он может принимать значения Positive, Negative и Disabled. Positive – прозрачной становится область за пределами маски, Negative – прозрачной становится область внутри маски, Disabled – маска не действует. Изменяя этот параметр, нам нужно добиться, чтобы в каждом из трёх фрагментов был видим (непрозрачен) один из кусков. Поскольку масок у нас две, то и настраивать этот параметр нужно для каждой из них. Сначала выделяем одну маску – задаём нужное значение, затем – другую.
В итоге мы должны получить три таких фрагмента:
В итоге мы должны получить три таких фрагмента:

Верхний (оба контура – Negative)

Средний

Нижний
В принципе, средний и нижний фрагмент можно поменять местами. Главное, чтобы вверху была узкая полоска – из неё мы сделаем лучи света. Для этого применим к этому фрагменту фильтр Light Rays.

Применяем фильтр Light Rays
Настраиваем эффект по своему усмотрению. Для того чтобы лучи не были статичны, используем ключевые кадры.
Но ведь лучи должны появиться до того, как обе половинки экрана начнут разъезжаться в стороны. Поэтому перемещаем фрагмент с лучами вперёд – как на рисунке.
Но ведь лучи должны появиться до того, как обе половинки экрана начнут разъезжаться в стороны. Поэтому перемещаем фрагмент с лучами вперёд – как на рисунке.

Смещаем фрагмент с “лучами”
Нам осталось задать движение нижнему и среднему фрагментам. Для этого опять заходим в Pan&Crop каждого из них. Теперь нам понадобится тайм-лайн Position. В первом ключевом кадре (в самом начале), изображение присутствует в исходном варианте (обратите внимание, маска в окне не видна, но она есть!).

Объект в исходном состоянии
Синий пунктирный прямоугольник – это экран. То есть, та часть изображения, которая находится внутри прямоугольника, будет видна на экране.
Создаём ещё один ключевой кадр – в самом конце, и перетаскиваем мышкой синий прямоугольник так, чтобы внутри его не было изображения.
Создаём ещё один ключевой кадр – в самом конце, и перетаскиваем мышкой синий прямоугольник так, чтобы внутри его не было изображения.

Объект “уехал” за пределы экрана
Можно немного уменьшить прямоугольник – тогда половинки не только разойдутся в стороны, но и увеличатся в размерах (то есть, как бы, полетят вперед). Можно задать вращение.
Тот фрагмент, где видна правая половинка, должен двигаться вправо – следовательно, синий прямоугольник мы перемещаем влево. И наоборот.
Итак, почти всё готово. Сквозь шум прорывается луч света, экран разбивается и… чего-то не хватает.
Да, не понятно, откуда же шли эти лучи. Чтобы устранить недоразумение, применим фильтр Glow к фрагменту с надписью.
Тот фрагмент, где видна правая половинка, должен двигаться вправо – следовательно, синий прямоугольник мы перемещаем влево. И наоборот.
Итак, почти всё готово. Сквозь шум прорывается луч света, экран разбивается и… чего-то не хватает.
Да, не понятно, откуда же шли эти лучи. Чтобы устранить недоразумение, применим фильтр Glow к фрагменту с надписью.

Применяем фильтр Glow
С помощью ключевых кадров настраиваем этот эффект так, чтобы он постепенно исчезал.
Применение разностной маски в в сони вегасе
В данном видеоредакторе очень часто при монтаже требуется использование рирпроекции, но что делать, если у вас не было возможности снять материал на синем фоне? Этот видео урок как раз для таких случаев и расскажет о технологии наложения объектов при помощи «разностной маски». Именно об этой технологии и будет говорится в данном видеокурсе.
Использование разностной маски позволяет вырезать нужный объект практически из любого фона. Конечно, в некоторых случаях задача эта будет сложнее, но, тем не менее, результат того стоит.
Нужно отметить, что при съемке объекта наложения потребуется использование штатива, дабы избежать тряски. В противном случае будет заметно, что фон и объект были сняты раздельно.

Ну вот, мы практически готовы. Далее несколько тонких настроек, которые потребуется выполнить для получения соответствующего результата. Итак, для второй дорожки (Track 2 – фон) с фоном из которого вырезаем, меняем значение Compositing Mode (иконка справа от бегунка уровня) на “Difference”.
Затем выбираем Parent Compositing Mode (иконка внизу слева от бегунка уровня) и меняем значение на “Multiply Mask”.

Parent Compositing Mode меняем на Multiply Mask
Использование разностной маски позволяет вырезать нужный объект практически из любого фона. Конечно, в некоторых случаях задача эта будет сложнее, но, тем не менее, результат того стоит.
 Изображение, из которого мы возьмем объект наложения |  Изображение с объектом наложения на новом фоне |
Итак, для начала потребуется подобрать фон, на который вы хотите наложить объект. Для этих целей вы можете использовать либо отдельно захваченный кадр, либо небольшой кусочек видео. А, возможно, вы вообще не хотите использовать реалистичный фон, и предпочитаете наложить графический – тогда вы можете подготовить картинку в любом графическом редакторе, либо использовать встроенный инструментарий Sony Vegas.
 |
| Изображение с фоном, из которого будем вырезать объект наложения |

При съемке объекта наложения нужно обратить внимание и на другие моменты, такие как: изменение экспозиции, света, и так далее. Если все эти условия будут соблюдены, то дальнейшая работа достаточно прямолинейна.
Если фон и отрывок с объектом наложения готовы, то переходим к самому интересному – непосредственно наложению при помощи разностной маски. Итак, для начала вам потребуется как минимум пять дорожек. Первая дорожка (Track 1) будет пустой, и выступит родительской дорожкой для остальных. Вторая дорожка (Track 2 – фон) будет дочерней первой дорожки, и будет содержать в себе фон, из которого мы собираемся вырезать объект. Следующая, третья дорожка (Track 3 - оригинал) будет содержать объект наложения, и будет дочерней второй дорожки (Track 2 – фон). Четвертая дорожка (Track 4 – оригинал) также будет содержать запись с объектом наложения с той лишь разницей, что она будет дочерней первой дорожки (Track 1). И, наконец, пятую дорожку (Track 5 – градиент), нужно сделать самостоятельной, и поместить на неё фон, на который мы собираемся наложить объект, в данном случае это фон созданный при помощи градиента в Sony Vegas.
Если фон и отрывок с объектом наложения готовы, то переходим к самому интересному – непосредственно наложению при помощи разностной маски. Итак, для начала вам потребуется как минимум пять дорожек. Первая дорожка (Track 1) будет пустой, и выступит родительской дорожкой для остальных. Вторая дорожка (Track 2 – фон) будет дочерней первой дорожки, и будет содержать в себе фон, из которого мы собираемся вырезать объект. Следующая, третья дорожка (Track 3 - оригинал) будет содержать объект наложения, и будет дочерней второй дорожки (Track 2 – фон). Четвертая дорожка (Track 4 – оригинал) также будет содержать запись с объектом наложения с той лишь разницей, что она будет дочерней первой дорожки (Track 1). И, наконец, пятую дорожку (Track 5 – градиент), нужно сделать самостоятельной, и поместить на неё фон, на который мы собираемся наложить объект, в данном случае это фон созданный при помощи градиента в Sony Vegas.
 |
| Расположение дорожек |
 |
| Compositing Mode меняем на Difference |

Parent Compositing Mode меняем на Multiply Mask
Подписаться на:
Комментарии (Atom)


